ブログを書くときにアイキャッチ用の画像のサイズ変更がめんどくさいと感じたり
Webのデザインをするときに表示されているカラーのカラーコードは何かなと考えることはないだろうか?
その困りごとを一気に解決する便利ソフトPowerToysを紹介します。
PowerToysとは
PowerToysは、Microsoftがオープンソースで開発中のソフトです。
Windowsに搭載されなかった利便性向上機能を複数提供するシステムです。
Windows 95の時から名前が続いているソフトでWindows XPまで提供が続けられていました。
Vista以降は提供されていませんでしたが、2019年5月にWindows 10向けにオープンソースとして提供を再開しています。
今回は、いくつもある機能の中でブロガーとWebデザイナーにおすすめの機能に絞ってご紹介します。
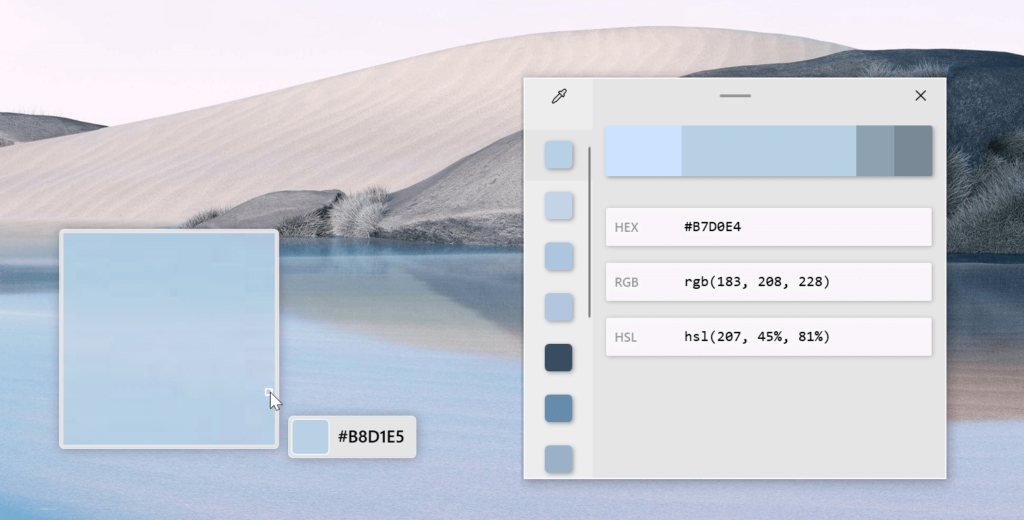
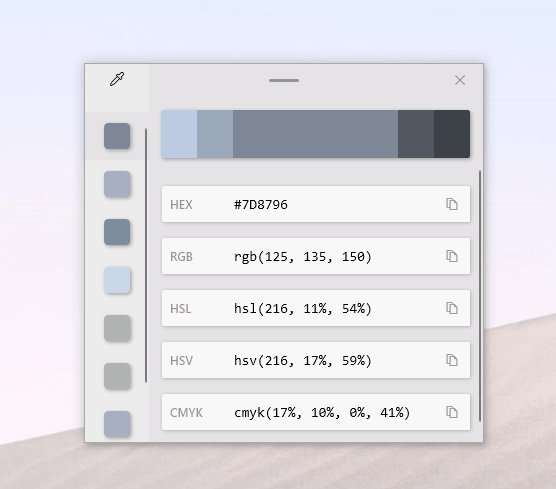
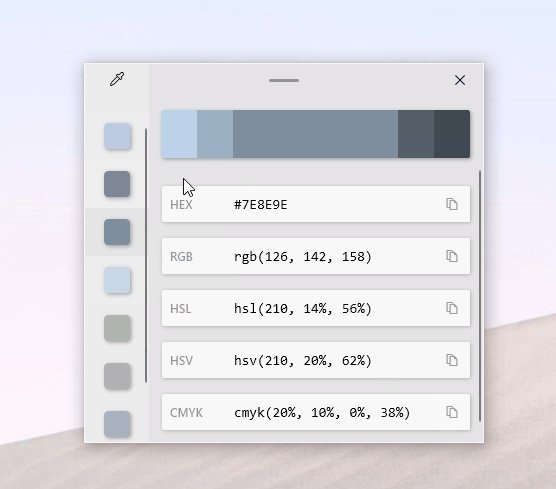
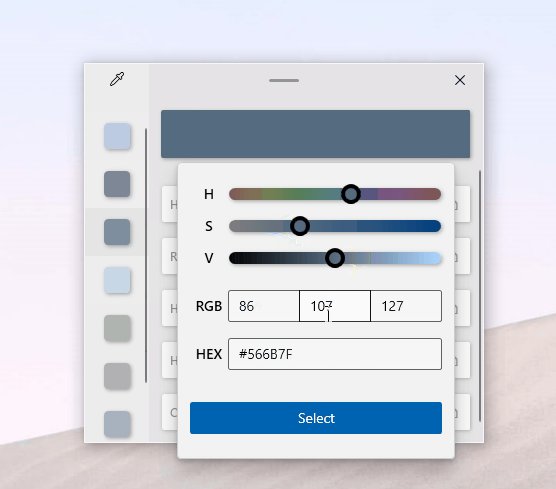
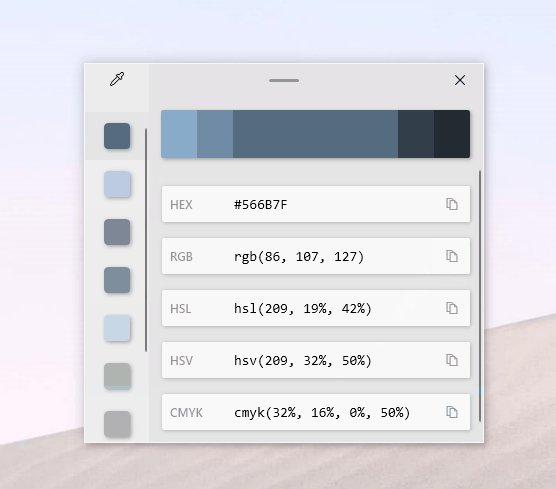
Color Picker
デフォルトではWindows+Shift+Cを押すことでマウスポインタがある場所のカラーコードを表示してくれる機能です。



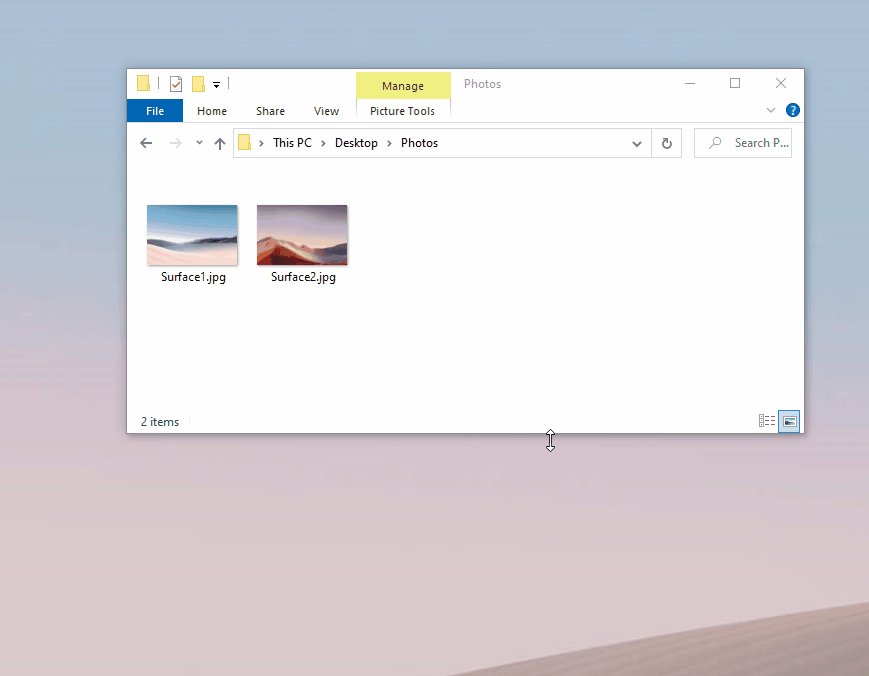
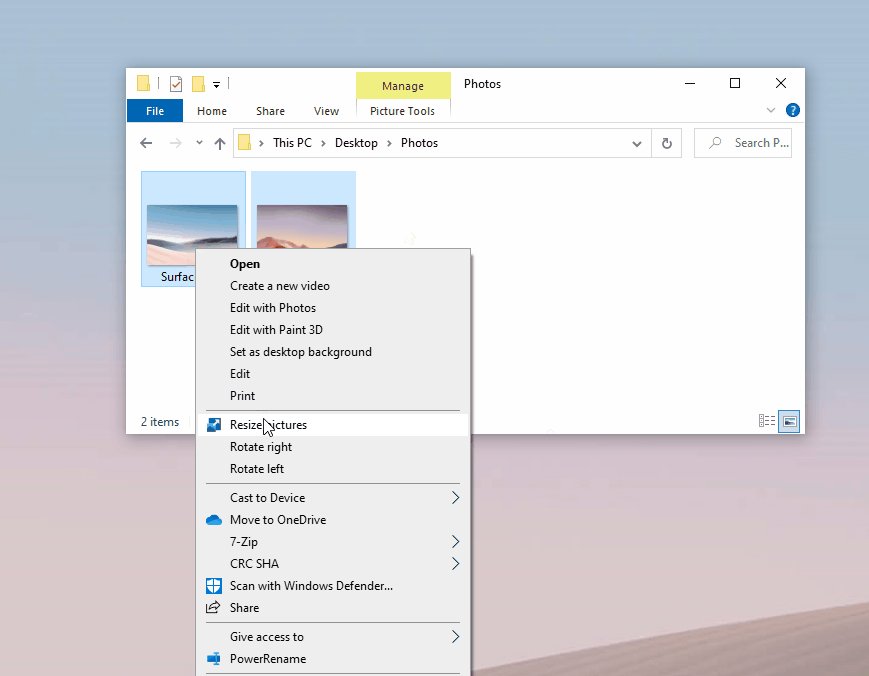
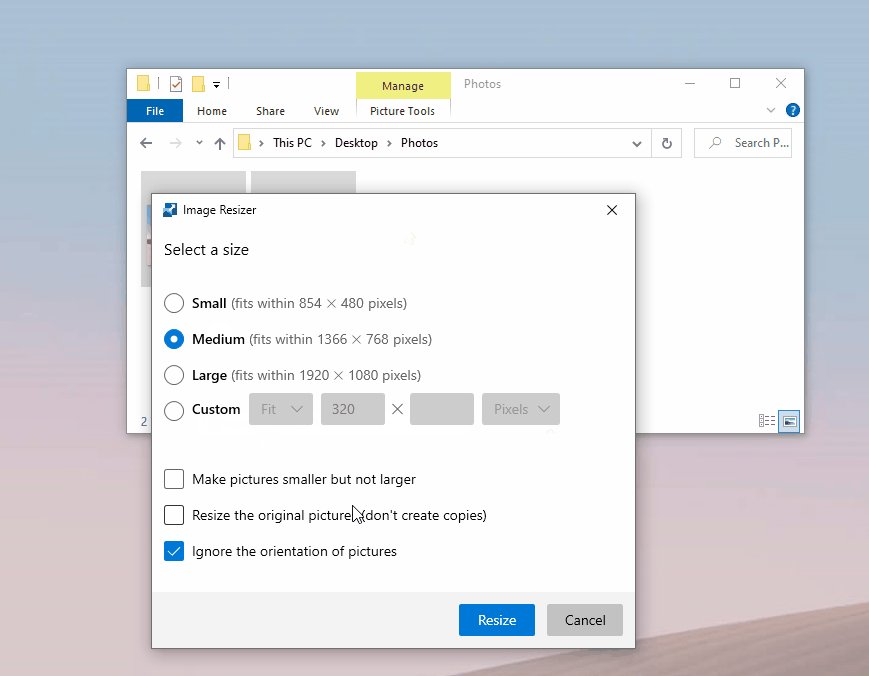
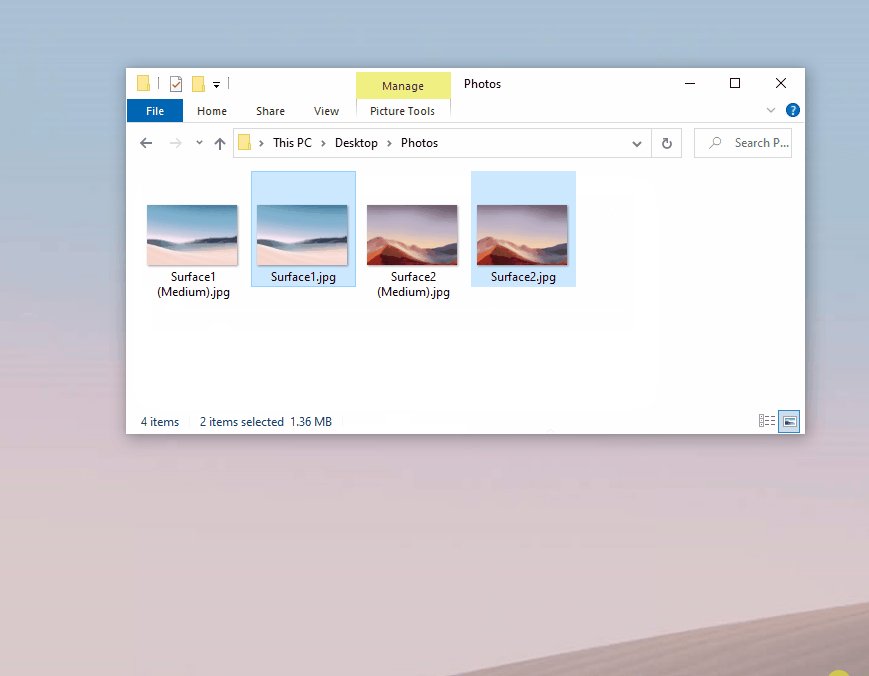
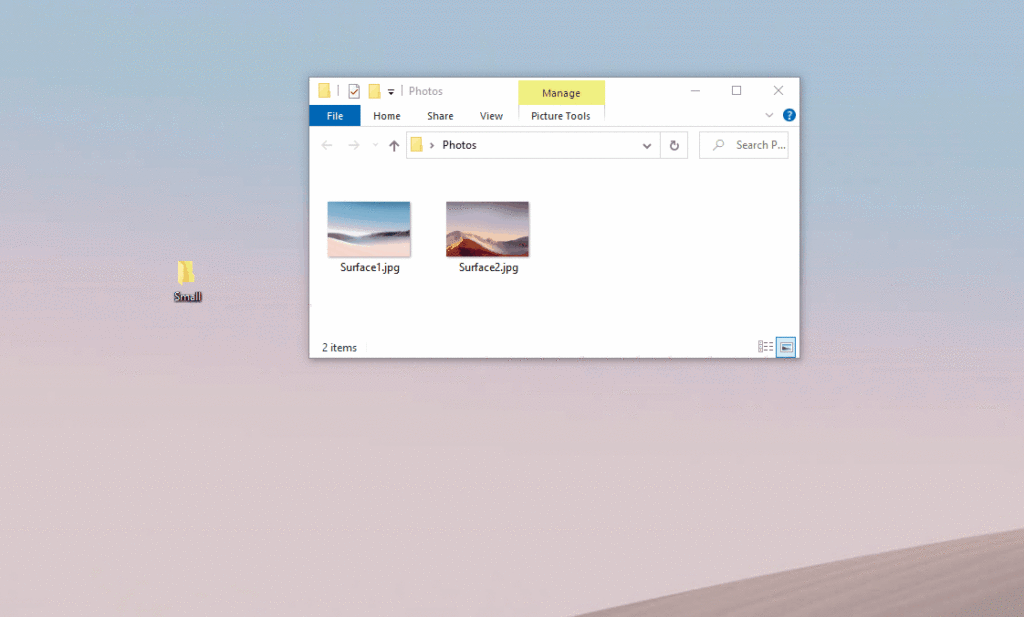
ImageResizer
ブログのアイキャッチ画像やYouTubeなどのサムネイルの画像を一括選択で複数の画像をリサイズできる機能です。
Image Resizer では、フォールバック エンコーダーが使用する形式 (設定値 PNG、JPEG、TIFF、BMP、GIF、または WMPhoto) を指定できます。


↑クリックすると動きます。
















コメント